Some people have online marketplace ideas that they simply believe in. Other people want to…

Our Progressive Web App solutions can be built with core features, such as offline browsing and push notifications, whilst retaining a native app-like UI that your users will love – all without breaking the bank.
With our UK based PWA developer team, we will guide and support you – helping you make the right decisions throughout your journey. Helping identify and optimise to your target audience through our Product Discovery, UX and UI Worktops, to deliver a successful Progessive Web Application.
You will have full control over your user’s experience. Designed and developed for you, a completely custom cross platform solution to ensure your customers are always up to date.

Progressive Web Apps (PWA) look and feel like the more traditional native apps, but are preferred for being run within the user’s device browser, making the information more accessible and removing the need to download from an app store.
There are also cost benefits when compared to native app development, but let’s look at some of the other benefits:

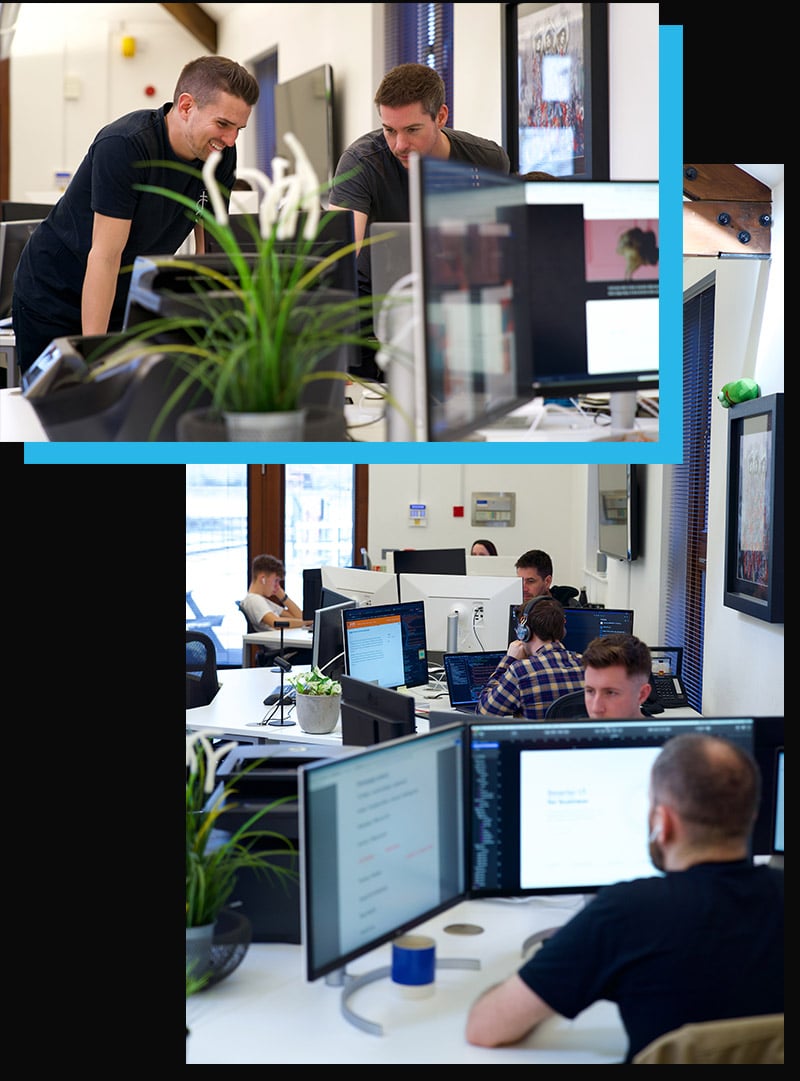
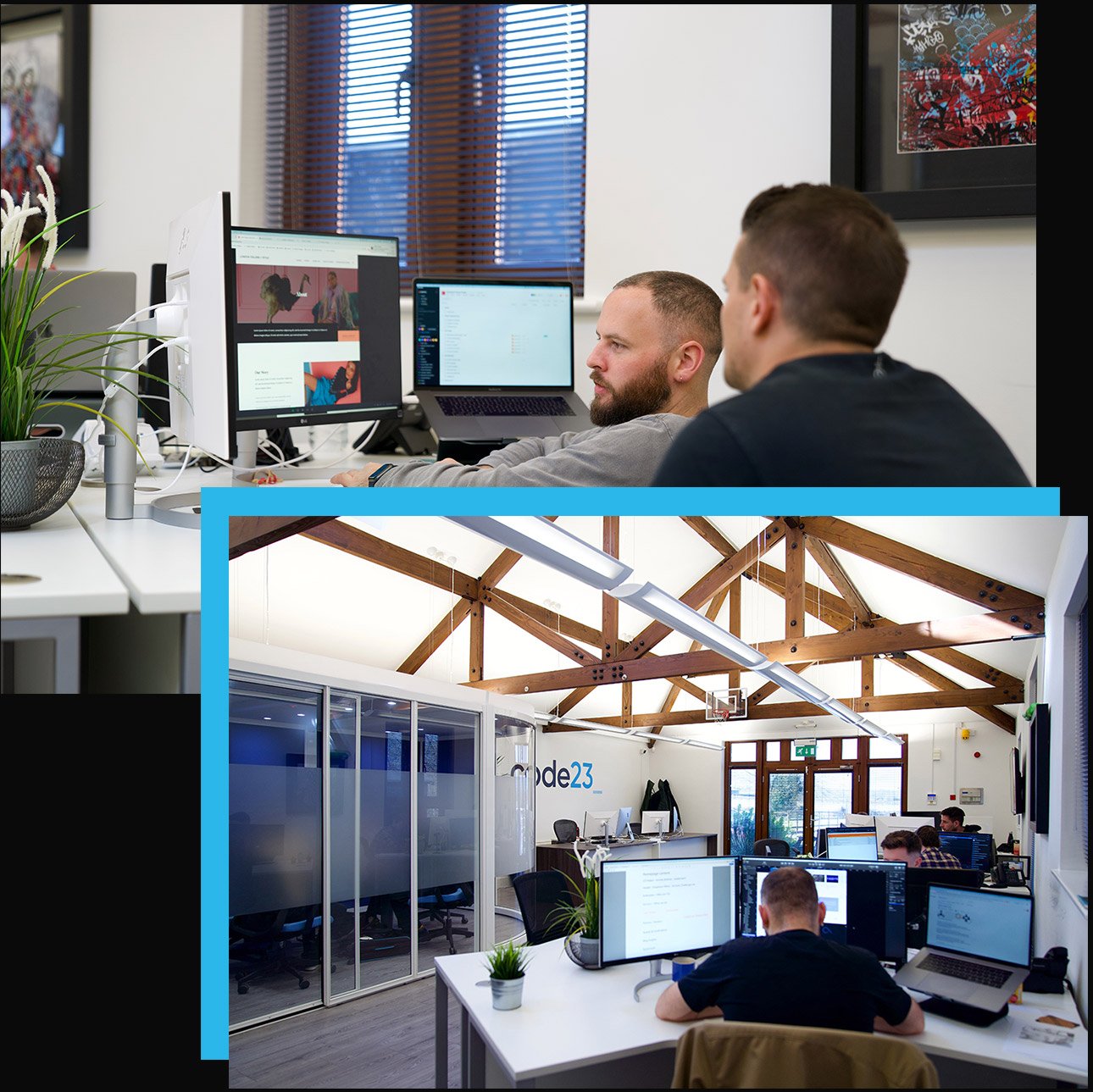
We offer you the full support of our expert PWA development agency. From digital strategists, project managers, UX/UI designers, developers and even advice from our in-house marketing team, a full support system is in place here in Reading, Berkshire for your business.
Speak to our team today to start your project.
Our team will work with you to understand your product’s challenges and will advise you on the best solution for your business.
Our expertise in Progessive Web Application development allows you the freedom to flex your creative muscles and not be limited by dull design themes and pre-programmed tools – giving you the freedom to flourish.
We have been building Progessive Web Applications for over 5 years and whilst we’re proud of our past successes, our attention has always remained focussed on facing the future through our core values.
Like the online world, our agency’s experience has grown rapidly over the years. From building brochure websites to developing business-critical apps and complex eCommerce websites.
We have worked in a wide variety of industries, from online retail and e-commerce systems, to platforms in the financial, music, wellness, education and trade sectors, with every sector having a set of bespoke challenges to overcome.
Your project can benefit from our multi-sector experience, creating a stress tested and profit generating business from day one.
“We've worked with Code23 for many years now with our current site and we are in the process of building a new site with them. Very happy with the level of service and responsiveness, would highly recommend their services.”

Work with our 5-Star rated
UK based Progressive Web App team


A PWA is a web-based application that can be “installed” on a user’s device or browser.
Unlike a native app, they are able to work when an internet connection is low, or non-existent, by leveraging data cached during the user’s last active session.
Progressive Web Apps are the best way for developers to make their apps load faster and improve brand visibility online.
Building your app in the form of a PWA will reduce the development time and enables you to create an engaging, user-focussed experience that will help accelerate conversions.
What’s more, when compared to native app development, you will see significant cost reductions, security improvements, and gain the ability for your users to browse offline. But what are some of the other benefits?
There are four minimum requirements needed for your app to be classed as a Progressive Web Application. Google has provided some guidance on this with a helpful checklist, which has been simplified below:
A typical PWA project will take 6-12 weeks to complete depending on the features and functionality required. Our approach starts with the Research and Product Discovery phase, before moving into User Experience (UX) and User Interface (UI), and finally into PWA development.
But we don’t stop there. Unlike other providers, we will guide and support you as your business grows and challenges throughout your journey.
The short answer is that the cost of PWA development will depend entirely on the features and functionality required.
The first step in our approach is always the Product Discovery stage, from which we will better understand your requirements and create a business roadmap forward with you.
Yes. We offer you the full support of our expert digital product development and agency team. From project managers, UX designers, digital managers, developers and even advice from our in-house marketing team, a full support system is in place for your business.

Some people have online marketplace ideas that they simply believe in. Other people want to…

The success seen with platforms such as Etsy, Not on the High Street and Airbnb…

The eCommerce space is becoming increasingly competitive and acquiring new customers can be expensive. So…

If you’re a news publisher or media company you will have likely been seeing a…

Is your current eCommerce platform fit for purpose? Is it primed to help your business…

In a crowded marketplace, anything you can do to make your multi-vendor marketplace stand out…

Online shopping has never been more in demand. The eCommerce market was responsible for $2.3…

You may have heard of some of the big-name online payment gateway providers such as…

Business is booming online. Actually, ‘booming’ doesn’t quite do it justice. To borrow a phrase…

According to the New York Times, the first online transaction occurred in 1994 when two…

The number one goal of retail – be it in-store or online – is to provide…

Picture the scene: you’re sat on the sofa, browsing your favourite online store as you binge…

If you’re anything like us, visiting business to consumer (B2C) marketplace websites is nothing short…

If you’re looking to take your start-up, small business, or brand to the next level,…

3 Steps to Online Marketplace Success With online marketplaces dominating the global e-commerce market (accounting…

Awards Code23 has been awarded a spot on the DesignRush list of Top 10 eCommerce…